Article: Design and evolution of the ViewML embedded Linux browser
Sep 8, 2000 — by Rick Lehrbaum — from the LinuxDevices Archive — 1 viewsThe rapidly expanding use of embedded Linux continually faces the challenge of deploying open source software, developed primarily for desktop/server environments, inside resource-constrained embedded devices. Today's desktop/server systems typically include hundreds of megs of RAM and tens of gigs of disk. But not so, embedded systems. Moreover, unlike desktop/server systems which tolerate relatively frequent upgrades and reboots, embedded apps in the field offer little upgrade access and, ideally, are never rebooted at all. How, then, can developers leverage the past decade of open source desktop software evolution while not outstripping the constrained resources of embedded designs?
The family of available desktop browsers for Linux offers a case in point. Today, there are over 20 browsers vying for Linux desktop space. So why introduce a new one? After surveying field in search of a browser suitable for embedded deployment, we decided there wasn't a single web client that would do. Existing browsers were either too large (like Mozilla) to fit the resource constraints of most embedded systems, or too small and incomplete, in terms of HTML parsing and other key functions. So we decided to design a new Linux browser — one specifically targeted to the needs of embedded systems.
Project goals
The initial design goals for the project were:
- Create the smallest browser possible, but retain 100% standards compliance for HTML parsing. The browser would be used in many applications from embedded-device documentation display to Internet appliances and set-top boxes. We had to make sure that the browser always displayed pages correctly.
- Use available open source code for the HTML parsing and display engine. We didn't want to get into the business of writing an HTML engine from scratch, the most common pitfall of most smaller browser implementations. It takes a lot of knowledge and experience to display all the HTML language quirks correctly, especially since so much HTML is still written by hand.
- Use the selected HTML widget code, as-is. We didn't want to change any of the core HTML display engine code, even though it is open source. This bought us two major benefits: the ability to upgrade the HTML display capabilities as the original parsing engine is enhanced by HTML experts; it also meant that no bugs would be introduced directly in the core display routines, keeping the quality high.
- Use the Fast Light Tool Kit (FLTK) applications framework for the user interface. FLTK, an open source project, provides a set of user-interface widgets ideally suited for small environments.
- Run on both Microwindows and the X Window System. In order to gain large acceptance, the browser would need to run on the standard X Window System, as well as on the newer Microwindows graphical windowing environment for embedded Linux systems. In addition, we wanted to make sure that the selection of either windowing system was seamlessly integrated into the software design, and didn't adversely affect the architecture.
The first major decision we faced, was selecting the open source HTML parsing and display engine. We chose the KDE 1.0 HTML widget from KDE desktop's kfm file manager. This choice naturally raised many questions, including:
- Why not use KDE's newer v2.0 Konqueror widget?
- Why not use QT?
- What about Mozilla and its gecko engine?
- The KDE 2 Widget was immature at the time coding started, not feature-full and too unstable to use in a working project. It is much better now, but still far from proven, whereas the KDE 1.0 widget has been out for over a year.
- The KDE 2 Widget is approximately four times larger than its 1.x counterpart. We thought that for the first version, the feature/size tradeoff was worthwhile, especially since the design allows the newer widget to be dropped in after its development and quality solidifies.
- QT, while not available on Microwindows, was coded in a style that permitted the easy replacement of classes with re-implemented versions running on top of another toolkit that was available on Microwindows and X. This fact reduced the overall size of the QT API (as we didn't need all the classes) and allowed its use.
- A free version of QT was available as a reference code base (Harmony). While no code from this project was actually used, it was useful to examine another implementation of the API.
- The only widget set that runs on both Microwindows and X is currently FLTK. This toolkit is also coded in C++ with some similar concepts present in its design. This availability permitted the relatively easy integration of the QT API with an FLTK backend.
After finalizing the selection of the core display engine, we created a layered software architecture that strictly defined each of the browser's components, and exactly what each would do. The layered architecture was required in order to meet the design goal of leaving the display engine code untouched. We also had to define a number of new modules, with the idea that each could be replaced if a smaller module was created, or required changes as the result of the graphical windowing system being used.
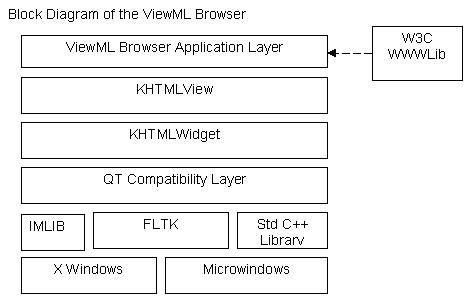
Inside ViewML
What follows, is a brief description of each of the modules that comprise the internal architecture of the resulting ViewML browser.

- ViewML Browser Application Layer — This thin layer is written entirely in the C++ FLTK applications framework, and provides the basic graphical user interface layout. We tried to keep this layer thin so that applications engineers could easily modify the ViewML browser for custom embedded environments without having to require in-depth knowledge of the whole browser. In some embedded environments, there might not be a user interface at all, but instead just a full-screen browser page displayed. This layer also handles network and local file access.
- W3C WWWLib — The World Wide Web Consortium's WWWLib Library was chosen to perform all asynchronous network I/O and HTTP get functions, as it was easy to use. Ultimately, we feel this library is larger than is required and will probably be rewritten in the future. For now, however, it allowed us to get the initial browser version functional quickly, without having to concentrate on this specialized area.
- KHTML View/Widget — These two modules comprise the original unmodified KDE 1.0 HTML Widget code. This unmodified source code is called from above by the user interface applications layer and thinks it's talking to a QT applications framework below. The KHTML Widget handles all the HTML parsing, drawing and basic layout. It does not directly handle scrolling or frames; it delegates those tasks to the KHTML View. The KHTML View is the most full-featured widget in ViewML. This is a QT-based widget that contains the KHTML Widget. KHTML View manages one or more KHTML Widgets, and also implements scrolling and HTML frames.
- QT Compatibility Layer — This layer provides the “glue” that interfaces the unmodified HTML Widget with the FLTK applications framework, rather than the QT framework. The C++ QT classes were rewritten in this layer, keeping the same public interfaces. These classes include graphical widgets (edit controls, buttons, etc.), collection and string classes, and general functional classes that implement some particular QT feature (such as signals). For all graphical classes, these were implemented using the functionality provided by FLTK, allowing the relatively easy implementation of all standard controls and most drawing functions. However, the non-standard QT mechanism of signals, which are used for inter-widget communication, had to be coded from scratch. All collection and string classes were implemented on top of the Standard C++ Library. These classes include stacks, lists, dictionaries (hash tables), and the always-present string class. These classes were fairly standard, with the exception of the novel auto-deletion mechanism QT uses in its collection classes.
- IMLIB Image Library — For images, IMLIB from the GNOME project was used for the X Window System. This library allowed the implementation of QT style of images, which includes the ability to auto-detect the image type, auto-scaling of the image, and displaying images on the screen. There are several disadvantages to this library, such as size, but the main objection is that it is unavailable for Microwindows. For the Microwindows environment, we chose to add graphics image support directly into Microwindows, which worked out well, keeping the size quite small and allowing for the addition of new image decoders later on.
- FLTK Applications Framework — Two different versions of the FLTK applications framework are used, depending on the windowing system used. Standard versions of FLTK include support for Win32 and X. We and Microwindows project contributors ported FLTK to the Nano-X API available in Microwindows. This support allows client/server interaction with the Microwindows server, just like the Xlib model. FLTK was a great choice, since both FLTK and Microwindows support the X Window System. This allows the ViewML browser to be debugged or enhanced on the Linux desktop, using either the X Window System directly with FLTK, or running the Microwindows server on top of X. In this way, the exact characteristics of the target environment — whether running Microwindows or X — can be emulated. The Microwindows system allows the exact display characteristics of the target device to be emulated on the desktop, which allows designers to model a gray scale target on a color desktop, for instance. We also like the idea of being able to run almost the identical code paths on the desktop as on the target device, which greatly improves quality control.
The ViewML Project has produced a high-quality web browser directly targeting the embedded Linux environment, in an extremely short amount of time. By including open source core components, we've been able to take advantage of a high-quality display engine, yet keep overall RAM and ROM requirements quite low. The ViewML browser currently runs within about 2MB of RAM, with a code file size of around 800KB. Combined with Microwindows, the entire environment runs in less than 2.5MB RAM, which allows its use on practically all 32-bit embedded Linux systems that provide graphical displays.
With the entire ViewML project in open source, other contributors will surely join the effort to further enhance ViewML. By leveraging the vitality of the open source community, ViewML has successfully met the challenge of providing a high-quality web browser that fits the tight constraints of embedded Linux system environments.
Author's bio: Greg Haerr is project leader of the Microwindows Project, CEO of Century Software, and serves as Chief Strategist, User Interface Technologies, of MontaVista Software. Sleep? What's that!
This article was originally published on LinuxDevices.com and has been donated to the open source community by QuinStreet Inc. Please visit LinuxToday.com for up-to-date news and articles about Linux and open source.